Test ChatGPT in iFrame
Test ChatGPT in iFrame Ask me a question about SearchStax below. Example questions could include: What is SearchStax Serverless Solr? What does SearchStax Serverless Solr
Product Updates / Get Advanced Site Search for Sitecore in Under 60 Minutes
Do you want to get advanced site search for Sitecore in less than 60 minutes? SearchStax recently released SearchStax Studio, a new SaaS solution that is a gamechanger in terms of making it easier for companies to deliver relevant and personalized site search experiences on their websites.
For new Site Search customers who use Sitecore for their CMS and SearchStax Cloud for their Solr infrastructure, we have developed an integration module to accelerate the implementation process. This module is offered as a free add-on and reduces the implementation time for SearchStax Studio to less than 60 minutes.
The Sitecore Module for SearchStax Studio lets a user configure their Studio account and credential details using the Sitecore Control Panel and Sitecore Experience Platform.
The Module performs three key tasks:
First, you need to make sure you have a SearchStax Studio account and App with a Solr core configured to deal with Sitecore. The SearchStax team will handle this step for you.
Once this account and App are set up, you can proceed to download the Sitecore Module from provided to you as part of your subscription.
After installing the Sitecore Module, there will be four new icons in the Sitecore Experience Module listed under SearchStax Studio. One icon is for configuring the module and the other three icons can be used to directly launch the Studio application so an end user can access Site Search Analytics, Search Management, and Relevance and Presentation.

Experience Platform panel used by end users – see the SearchStax Studio icons
The Sitecore Module comes with a plug-and-play search page template that will create a new search page in a few minutes.

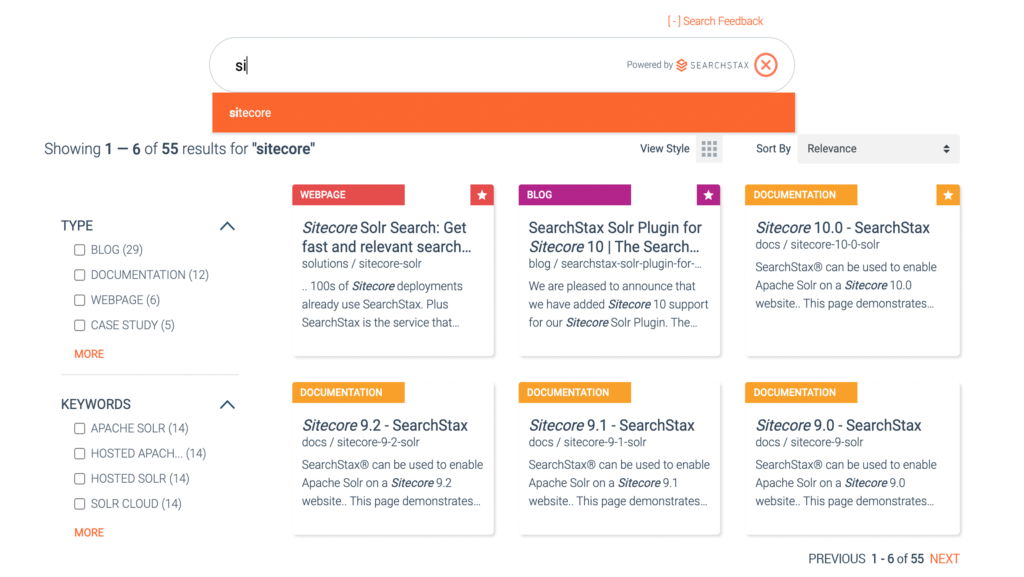
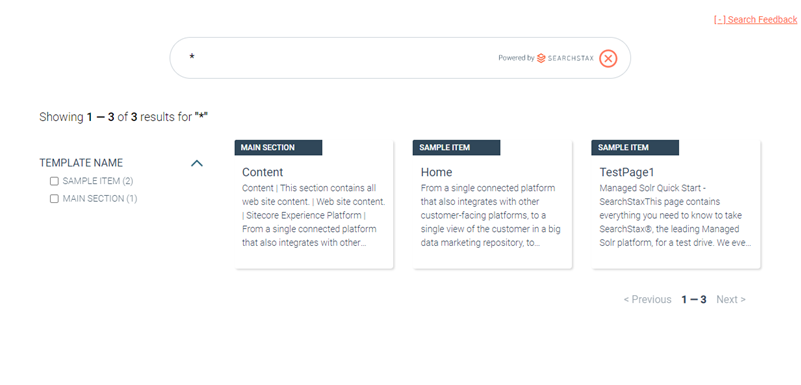
To test the site search integration, go to the Homepage and click on the link to the search page you created which will launch the search page created by the Sitecore Module. When you do a search for all items, you’ll be able to see the homepage and the test pages you have set up.

Sample Best Practices Search Page Included in Module
You can now finish configuring the search experience using Studio to update the search results display, modify facets, add stopwords and synonyms, and set up spell check and auto-suggest.
Now you can see how easy it is to integrate a site search page and best practices into your Sitecore site. To learn more about SearchStax Studio, contact us for a quick demo and discussion or review the product information on our website.
Test ChatGPT in iFrame Ask me a question about SearchStax below. Example questions could include: What is SearchStax Serverless Solr? What does SearchStax Serverless Solr
Testing Knowledge Base Widget This is a test of the Document360 Knowledge Base Widget. Click on the purple icon in the bottom right corner to

Are you harnessing the full power of site search analytics? Are you making the most of Google Analytics 4, Google’s latest analytics platform? Some teams leverage one or the other
Copyrights © SearchStax Inc.2014-2023. All Rights Reserved.
close
close
close